BERBAGIBERSAMA-Seletah sebelumnya membuat view dan menggunakan model di codeigniter, sekarang saya akan berbagi dengan sobat mengenai upload file. Untuk praktikum ini dibutuhkan file js (javascript) pendukung yaitu jquery dan ajaxfileupload.
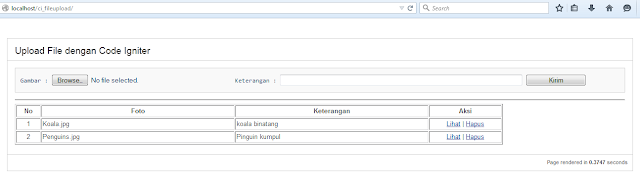
Berikut penampakan dari hasil praktikum saya :
Gambar diatas adalah tampilan form dan tabel yang digunakan
di codeigniter untuk upload file dan menampilkan data.
Jika Sobat ingin upload file, tinggal klik “browse” dan pilih
file yang diinginkan.
Isikan semua form, jangan ada yang kosong kemudian klik
kirim untuk melakukan proses penyimpanan.
Muncul popup dengan pesan “File berhasil ditambahkan…” yang
menandakan proses penyimpanan berhasil.
Dari gambar diatas, data dalam tabel bertambah pada no 3.
Untuk melihat klik link lihat pada kolom “Aksi”, yang akan membuka jendela baru
untuk menampilkan gambar.
File gambar yang Sobat upload juga akan masuk pada drive
atau folder “uploads”.
Sobat coba untuk klik link “Hapus” untuk menghapus data. Di
praktikum ini klik “Hapus” pada file no 2.
Ketika link sudah Sobat klik, muncul alert untuk konfirmasi
proses hapus.
Jika Sobat meng-klik “OK”, data akan hilang dari tabel dan
juga file akan hilang dari drive atau folder upload.
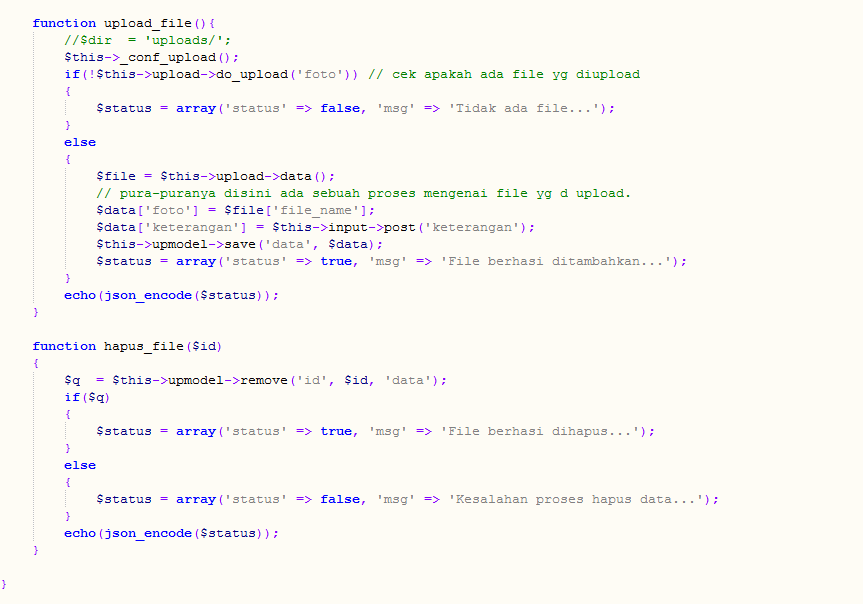
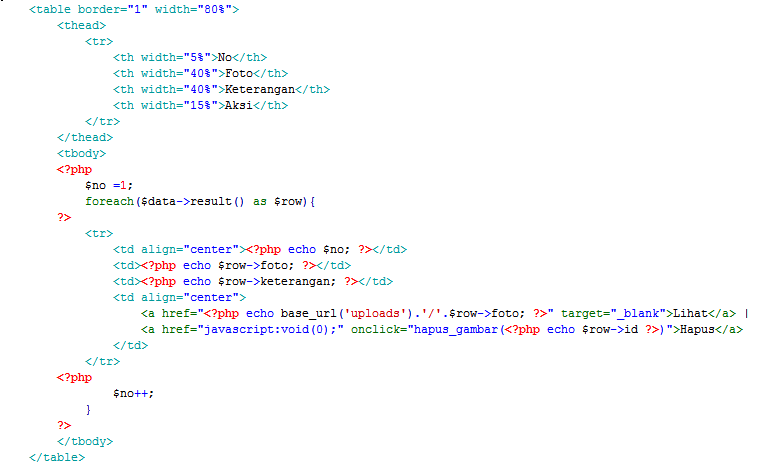
Berikut script untuk membuat halaman tersebut, Sobat ketik sendiri ya.....
Tentu untuk membuat sebuah halaman dengan codeigniter tidak terlepas dari yang namanya controller dan model, Sobat. Untuk itu, buat model seperti berikut :
Sudah jelas sesuai nama fungsi masing-masing model, get_data untuk mendapatkan data dengan nama kolom tertentu, data untuk mendapatkan semua data pada tabel database. fungsi save untuk menyimpan data pada database, dan remove untuk menghapus data pada database serta file yang berada pada direktori.
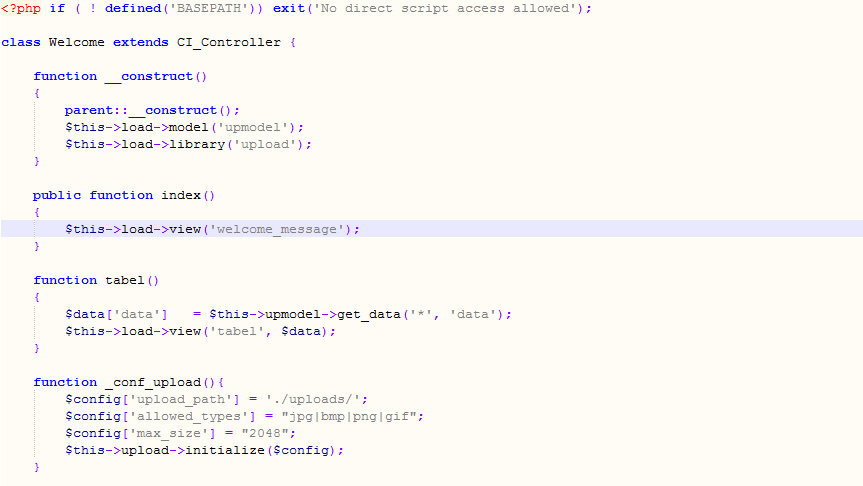
Berikut untuk controller :

Sudah jelas juga berdasarkan nama-nama fungsi yang ada di controller.
Untuk script CSS diatas letakkan diantara tag head, jangan lupa untuk memberi tag style seperti diatas sebelum membuat konfigurasi selectornya.
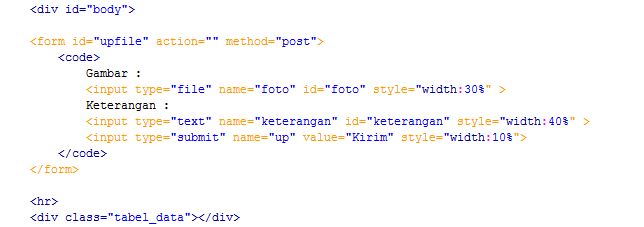
Dibagian form adalah tag untuk membuat inputan yaitu file, teks dan button. Terdapat tag div dibawahnya untuk menempatkan script tabel yang berisi data gambar yang ditempatkan pada file tabel.php seperti dibawah ini :
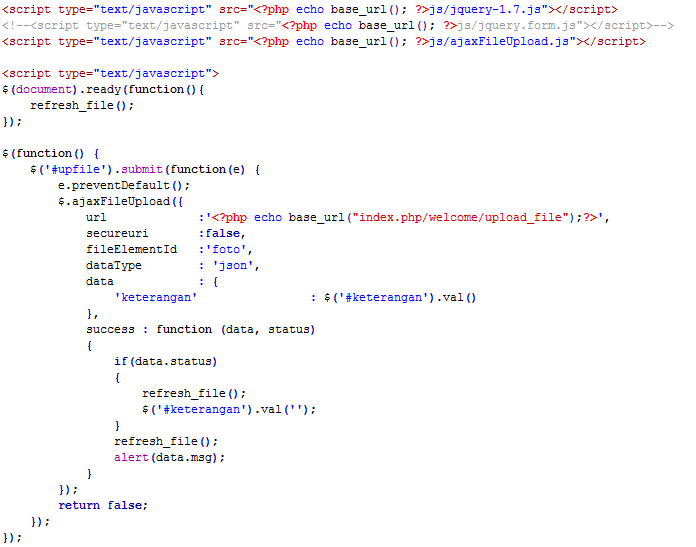
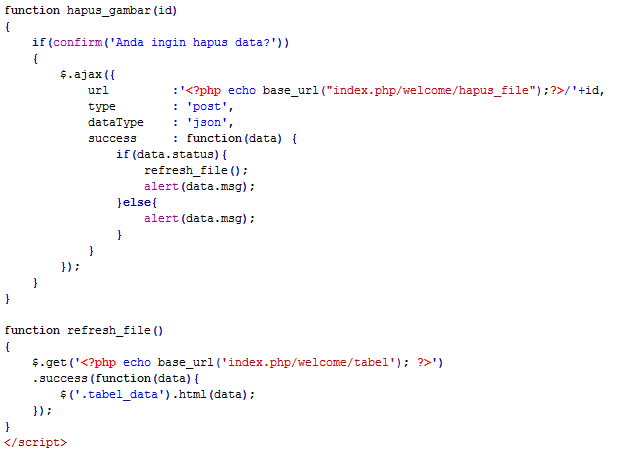
Yang terakhir tambahkan javascript dibawahnya. Letakkan di dalam tag body tapi paling bawah supaya load halaman cepat.
Disini Sobat bisa download file tambahan jquery1-7.js dan ajaxFileUpload.js.




















coding nya mana gan? ko interface nya aja
ReplyDeleteSudah saya perbarui untuk SC coding-nya, terima kasih Sobat telah mengingatkan.
DeleteSemoga bermanfaat, senang bisa Berbagibersama.
Link download filenya saya sudah diperbaiki, karena awalnya tidak bisa langsung download.
ReplyDeleteSemoga bermanfaat, senang bisa Berbagibersama.
mas bisa minta source code nya gak
ReplyDelete