BERBAGIBERSAMA-CodeIgniter (selanjutnya kita sebut CI) adalah sebuah web application framework yang bersifat open source digunakan untuk membangun aplikasi php dinamis. CI sendiri dibangun menggunakan konsepModel-View-Controller (MVC) development pattern. MVC sebenarnya adalah sebuah pattern/teknik pemogramanan yang memisahkan bisnis logic (alur pikir), data logic (penyimpanan data) dan presentation logic (antarmuka aplikasi) atau secara sederhana adalah memisahkan antara desain, data dan proses.
Untuk menggunakkan framework ini, terlebih dahulu Sobat download disini. Setelah itu extract file zip yang Sobat download di webserver Sobat.
 |
| Isi File Download Codeigniter |
Gambar diatas adalah file-file yang berhasil diextract dari file download CI. Terdapat 3 folder (application, system, user_guide), 1 file php (index.php) dan 1 file license.txt. Untuk menggunakan CI kita hanya akan menggunakan folder application dan system serta file index.php. Folder user_guide disini berisi file panduan dalam menggunakan CI, tapi dalam bahasa inggris. (Sekali dayung 2-3 pulau terlampaui, belajar CI bonus belajar BI-Bahasa Inggris-).
Oke Sobat, langsung saja untuk menjaga keaslian file CI yang kita punya Sobat copy file yang hanya kita butuhkan seperti folder application dan system serta file index.php ke folder yang diinginkan (disini saya gunakan folder xampp/htdoc/13010058/ci_pertmaku).
 |
| Copy File Codeigniter |
Sekarang kita coba akses localhost kita Sobat.
 |
| Tampilan awal Codeigniter |
Gambar diatas tampilan awal CI kita, Sobat. Perlu diingat, Ci menggunakan konsep MVC (Model-View-Controller). Agar halaman web kita dapat tampil, kita hanya akan bermain dengan View dan Controller.
Sobat, kita buat file view kita dengan program editor Notepad++/Dreamweaver.
 |
| Buat view untuk Codeigniter |
Simpan di folder application/views, disini filenya saya beri nama “view_pertamaku.php”.
 |
| Simpan file view_pertamaku.php |
Selanjutnya untuk dapat memanggil halaman web yang kita buat kita panggil melalui controller yang ada pada application/controllers/welcome.php
Cari :
Ubah menjadi :
Nama tersebut adalah nama file view yang kita buat sebelumnya, ingat hanya sebut namanya saja Sobat (tanpa ekstensi). Selanjutnya coba Sobat browse lagi localhostnya.
Bagaimana menambahkan halaman pada halaman web? Jika untuk menampilkan halaman saja perlu konfigurasi seperti diatas, bagaimana dengan gambarnya?
Untuk dapat menampilkan gambar pada halaman kita cukup melakukan seperti biasa kita membuat halaman web. Misal saya buat folder “img” sendiri (supaya rapi), tapi folder ini berada di root folder CI kita, Sobat.
 |
| Buat Folder img |
Nah, selanjutnya kita hanya perlu menambahkan script pada file view_pertamaku.php seperti manambahkan gambar pada halaman html biasa.
 |
| Tambah scrip untuk gambar |
Bagaimana kita mempercantik tampilan dengan menggunakan CSS? Apakah semudah menambahkan gambar?
CSS singkatan dari Cascading Style Sheets. CSS mendefinisikan bagaimana elemen HTML yang akan ditampilkan. CSS ini dapat digunakan untuk mempercantik tampilan halam kita, Sobat.
Ya, untuk menambahkan CSS di halaman dengan CI memang semudah kita menambahkan gambar. Kita dapat menempatkannya didalam halaman tersebut.
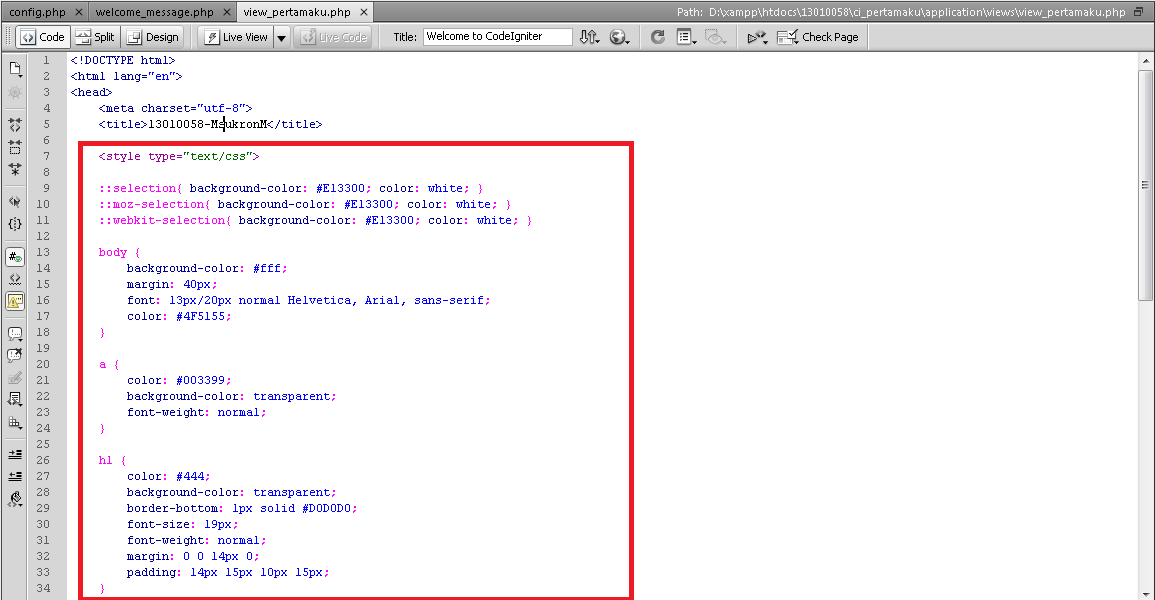
 |
| Script CSS Internal |
Atau kita juga dapat menambahkannya dari CSS lain secata eksternal. Misal saya tambahkan folder untuk menyimpan CSS dengan nama “style”, letakkan pada root folder CI kita.
 |
| Buat folder style |
Kemudian buat CSS dengan file baru, simpan dengan nama “style.css”.
 |
| Script CSS file style.css |
Setelah itu, tambahkan script seperti menambahkan CSS eksternal pada halaman.
 |
| Tag Script CSS untuk eksternal |
Coba Sobat lihat hasilnya.
 |
| Halaman Codeigniter dengan CSS |
Jika sudah ada perubahan pada tampilan halaman Sobat, berarti telah berhasil.
Terima kasih, semoga bermanfaat. Jangan lupa untuk saling berbagi.





mantaps nih bermanfaat bagi pemula yang mau belajar CI
ReplyDeletenice post !
ReplyDeletetetap berbagi ilmu mas
mantap!!!
ReplyDeletemantap ... :-)
ReplyDelete